React: why me
react 用最富创造性的思想来构建前端,虽然虚拟dom 带来的性能提升是选择react 的最重要原因,但是其技术背后的设计哲学更值得我们学习。
什么是react
react来自于facebook,是的,就是那个你们听说过但是打不开的网站。facebook的开发者当时在开发一个广告系统,因为对当前所有的MVC框架不满意,所以就自己写了一个UI框架,于是就有了react。后来因为觉得实在是好用,所以在2013年月份开源的此框架。由于其设计思想独特,性能出众,并提高开发效率。被广泛关注,成为Web 开发的主流框架。具体参见 Github地址:https://github.com/facebook/react
react 有啥特点
react 用最富创造性的思想来构建前端,虽然虚拟dom 带来的性能提升是选择react 的最重要原因,但是其技术背后的设计哲学更值得我们学习。
js 可以架构,而 html 和 css 无法架构,react 思想,使得 h5 架构可以体系化。
从 MVC 到 MVVM 再到 React
csdn 上有一篇非常好的文章,有种 react 横空出世的感觉,进入链接
速度快
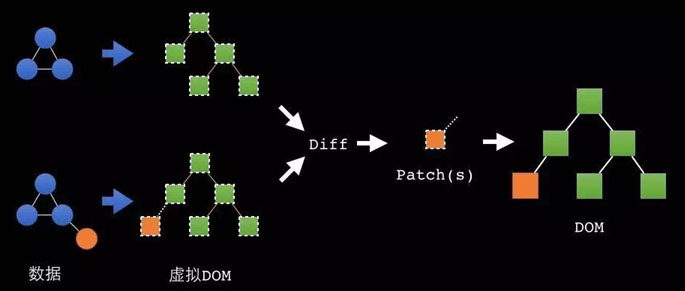
复杂和频繁的DOM操作是前端性能的主要瓶颈,react 引入虚拟dom 概念,批量dom 修改和合并多次dom 修改,提高渲染速度
页面数据更新时,传统的方式是利用dom api 对页面元素进行逐一的增删改查操作,而react 是更新虚拟dom,批量操作,比较虚拟dom的改变量,然后将变化部分,同步到浏览器dom 中,从而提高渲染速度 

跨浏览器兼容
react 通过虚拟dom 提供了标准化的API,解决了夸浏览器的兼容问题,甚至兼容IE8
模块支持友好
模块支持友好,无强制代码格式规定,兼容其他模块,使构建大型项目成为可能
npm,bower 等含有丰富优质的模块,有的提供ui 组件,有的解决兼容性问题,有的提供css 标准化,有的提供css 样式,有的提供网络请求,有的提供js 框架。react 仅仅将组件翻译成标准的html 元素,无强制性规定的特殊元素和属性,因此友好兼容第三方组件,可快速稳定的构架大型项目
声明式渲染编程
声明式的渲染,给编程以行云流水般的痛快体验
先从编程范式角度来看,常用编程范式有三种:
- 命令式编程
该思想是关注计算机执行的步骤,比如先定义变量,再通过if for 等逻辑,操作变量,最后返回变量。
let ret = 0; for (let i=0; i<data.length;i++){ let v = data[i]; if(v>1) ret += v; } return ret; - 声明式编程
该思想的核心描述想要做什么,然后由模快或计算机去解决如何实现。特点是,不需要创建变量用来存储数据和不包含循环控制的代码。
return data.filter(v=>v>1).reduce((v1,v2)=>v1+v2,0); - 函数式编程 该思想和声明式编程的思想是基本一致,但函数式编程更强调函数第一位,即函数可以出现在任何地方,比如函数可作为参数和返回值。
声明式编程带来编程体验的提升,能够在更高的层面写代码,专注于what,而不是how。react 是基于声明式的思想,同时也是函数式的思想,只是没有强调函数式,事实上,react 的无状态组件,就是函数作为组件的函数式思想。
再从数据模型渲染角度分析 传统的开发方案是编写和设置html 元素,设置选择器,然后在数据变化时,使用dom api 或 jquery 等选择器框架修改元素。 可是一个模型带来的UI 变化往往散落在UI 的各处。随着界面的复杂度增加,将变得无法维护。以上即facebook 所提出的层叠式更新陷阱(Cascading Updates)。有时开发者不得不触发大范围的界面刷新,而其中大部分是不该更新的,导致性能下降。 react 的虚拟dom,使得整体刷新来解决层叠更新陷阱成为可能,甚至还能大幅提高渲染速度。
因此在react 下的编程体验有种行云流水的感觉,而且随着新功能被不断的添加到系统中,开发进度非但没有变慢,甚至越来越快。 同时和其他模板渲染框架不同的是,react 通过jsx 语法将模板写在JS 文件中,更加灵活方便。外加es6 带来的解构,箭头等新特性,es7 带来的object 和 array 的函数标准化操作,都给编程带来飞一般的感受。
组件化
组件化的开发思想,将UI上功能独立的部分定义成组件,组件通过组合或嵌套的方式构成大的组件,最终实现整体UI开发,组件低耦合,高内聚
组件化的优点
- 可组合
组件可与其它组件组合或者嵌套,构成复杂的组件。将UI拆分组件化,使得业务逻辑清晰简单,各个组件功能相对独立
- 可重用
组件具有独立功能的,便于多个页面UI复用,和组件的沉淀积累
- 可维护
组件仅实现自身的功能逻辑,容易理解和维护
单向数据流
单向数据流,降低了状态管理的复杂度,使数据的流动可记录,可跟踪,方便调试
web 框架对数据处理一般来说有3中方式:
- 传统方式
显示时用dom api 操作元素内容,在需要数据时,通过dom api 获取元素的内容
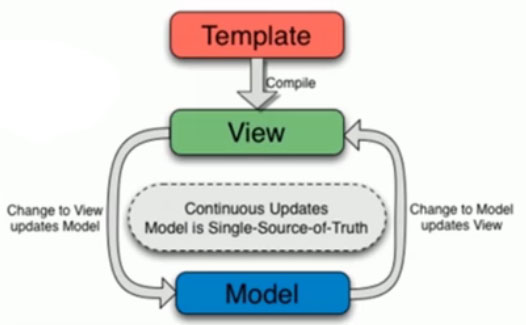
- 双向数据流
在模型层修改数据,视图会自动更新,同时视图修改数据,模型层也会同步。典型的框架有angularjs。


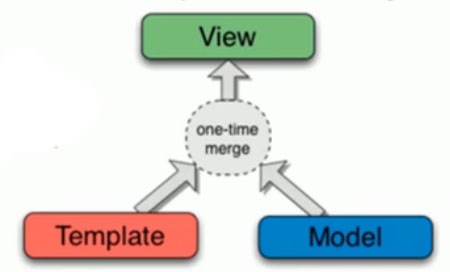
- 单向数据流
将模板和数据整合一起形成HTML,再写入文档流里面。典型的有reactjs 等。


单向数据流的优点:
-
组件数据具有唯一的入口和出口,提高可读性和可维护性
-
数据状态变化可被记录、跟踪,方便单元调试
-
数据流是自上而下单向的从父节点传递到子节点,逻辑单一,即根据props 渲染即可。当顶层组件的prop 改变时,将递归地向下遍历,重新渲染所有相关组件
单向数据流的缺点:
需要编写action 改变数据,代码量增加,出现重复的样板代码。不过双向数据流在实际应用中有很多情况无法同步,需要手动介入, 带来更大的复杂度,并难以调试。